AriaNg配置文件持久化
AI-摘要
Tianli GPT
AI初始化中...
介绍自己
生成本文简介
推荐相关文章
前往主页
前往tianli博客
1.问题
最近在使用AriaNg的时候发现一个问题,将AriaNg部署在云服务器上时多主机访问时配置仍然需要手动导入,不太方便,写了一个解决办法分享给大家。
2.解决办法
AriaNg的配置文件是存储在本地Local Storage里的,Local Storage可以通过Javascript导入。
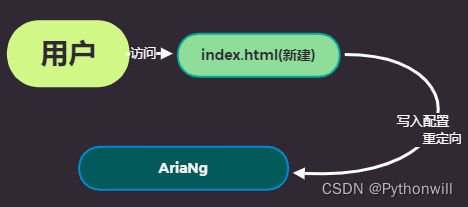
我们就可以额外加一个网页给浏览器写入配置然后重定向到AriaNg。

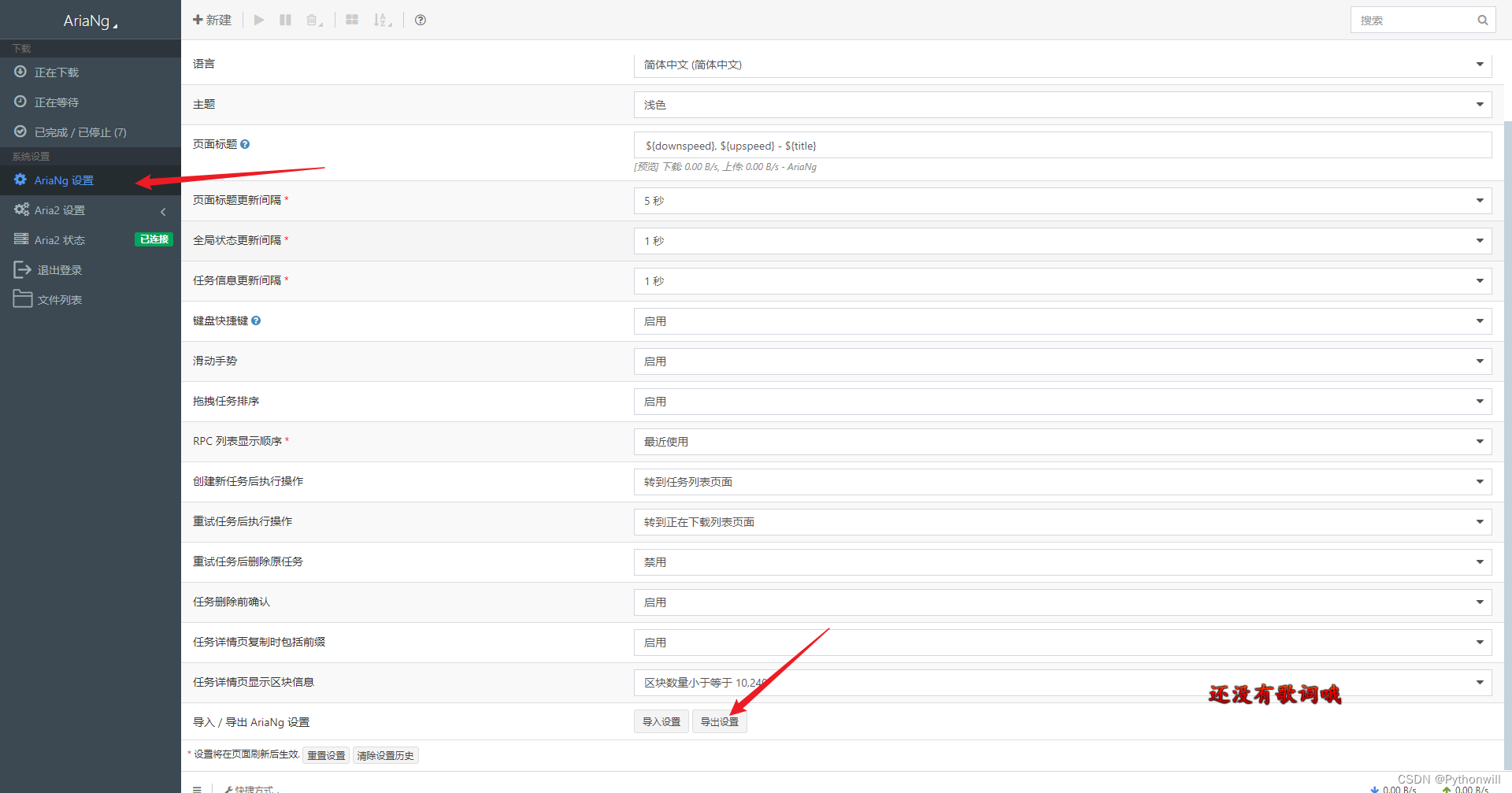
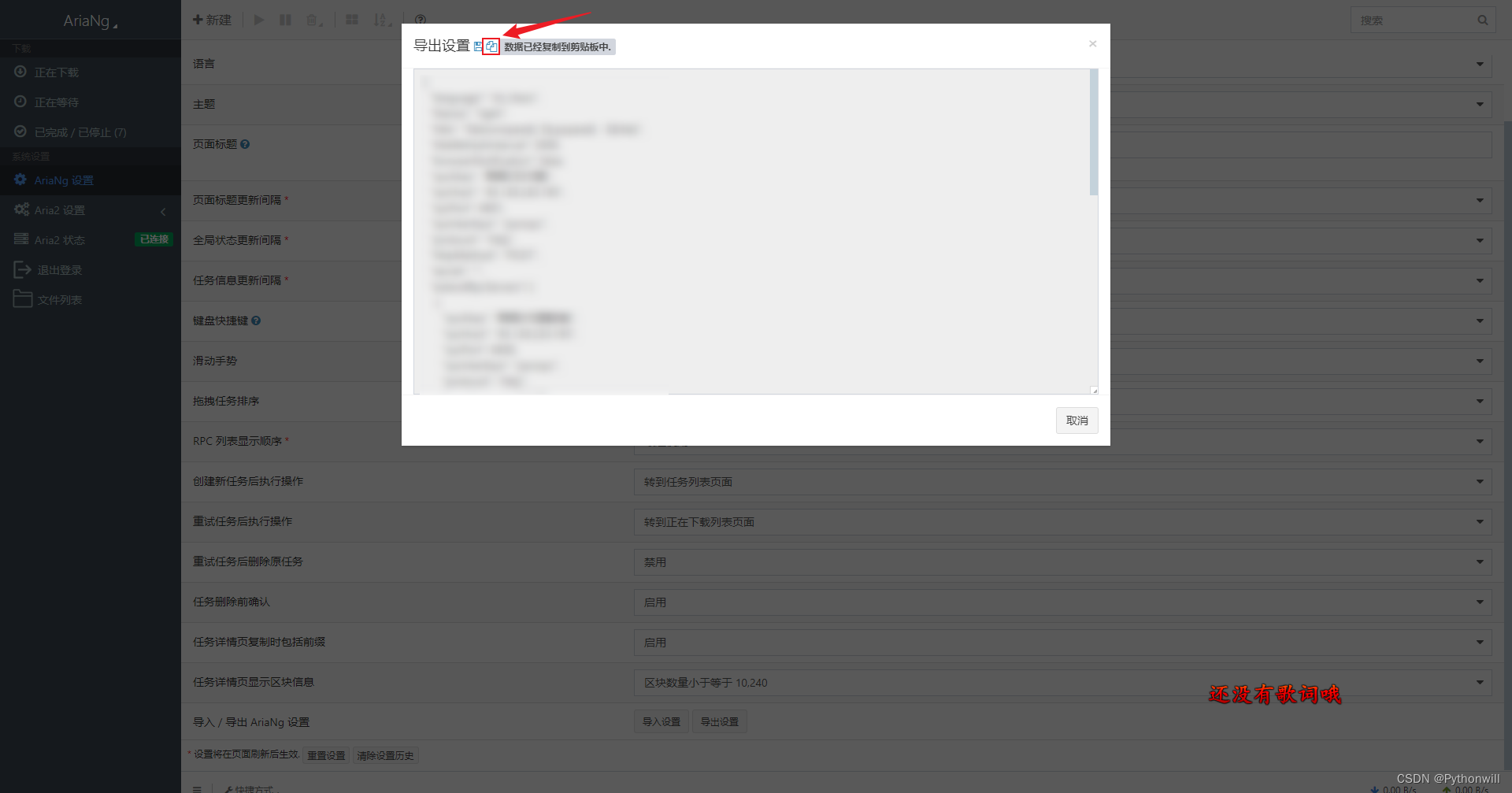
2.1.复制配置:


2.2.代码:
index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>中转站</title>
<script src=tj.js">
</script>
</head>
<body>跳转中
</body>
</html>tj.js:
window.onload = function(){
localStorage.removeItem('AriaNg.Options')
//将复制的配置粘贴在下面
var jsonData=
var value=JSON.stringify(jsonData);
localStorage.setItem('AriaNg.Options',value);
//填访问AriaNg的页面
window.location.replace("")
}
- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用 CC BY-NC-SA 协议,完整转载请注明来自 Lowion.cn
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果