
WordPress优化Google广告加载速度
AI-摘要
Tianli GPT
AI初始化中...
介绍自己
生成本文简介
推荐相关文章
前往主页
前往tianli博客
1.导入
网站的快速加载是良好用户体验和搜索引擎优化的要素之一,可是,每当谷歌AdSense的广告代码部署到网站上时,速度都会显着下降,这是因为要下载大量文件才能显示广告,并且其中包含大量无用、被墙的请求及代码。
2.解决
1.简化Javascript代码
我们获取到的谷歌广告代码一般是这个样子:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=xxxxxx"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="xxxxxxxx"
data-ad-slot="xxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>页面可能存在很多个广告单元,所以每次都要加载https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js的javascript文件,但按照谷歌的说法我们不需要每个单元都加载 adsbygoogle.js 文件,只需要加载一次就可以了。所以我们需要把以下代码:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=xxxxxx"
crossorigin="anonymous"></script>放置于head标签里加载一次就行。
2.延迟广告加载
通过JavaScript监听网页加载完成,每次网页加载完成后,才开始加载谷歌广告 Google AdSense 的JS,那么我们只需要把以下代码放在head里面,就可以了。
<script>
window.onload = function() {
setTimeout(function() {
let script = document.createElement("script");
script.setAttribute("async", "");
script.src = "//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";
document.body.appendChild(script);
}, 5);
}
</script>3.通过Wordpress插件延迟加载(最简单)
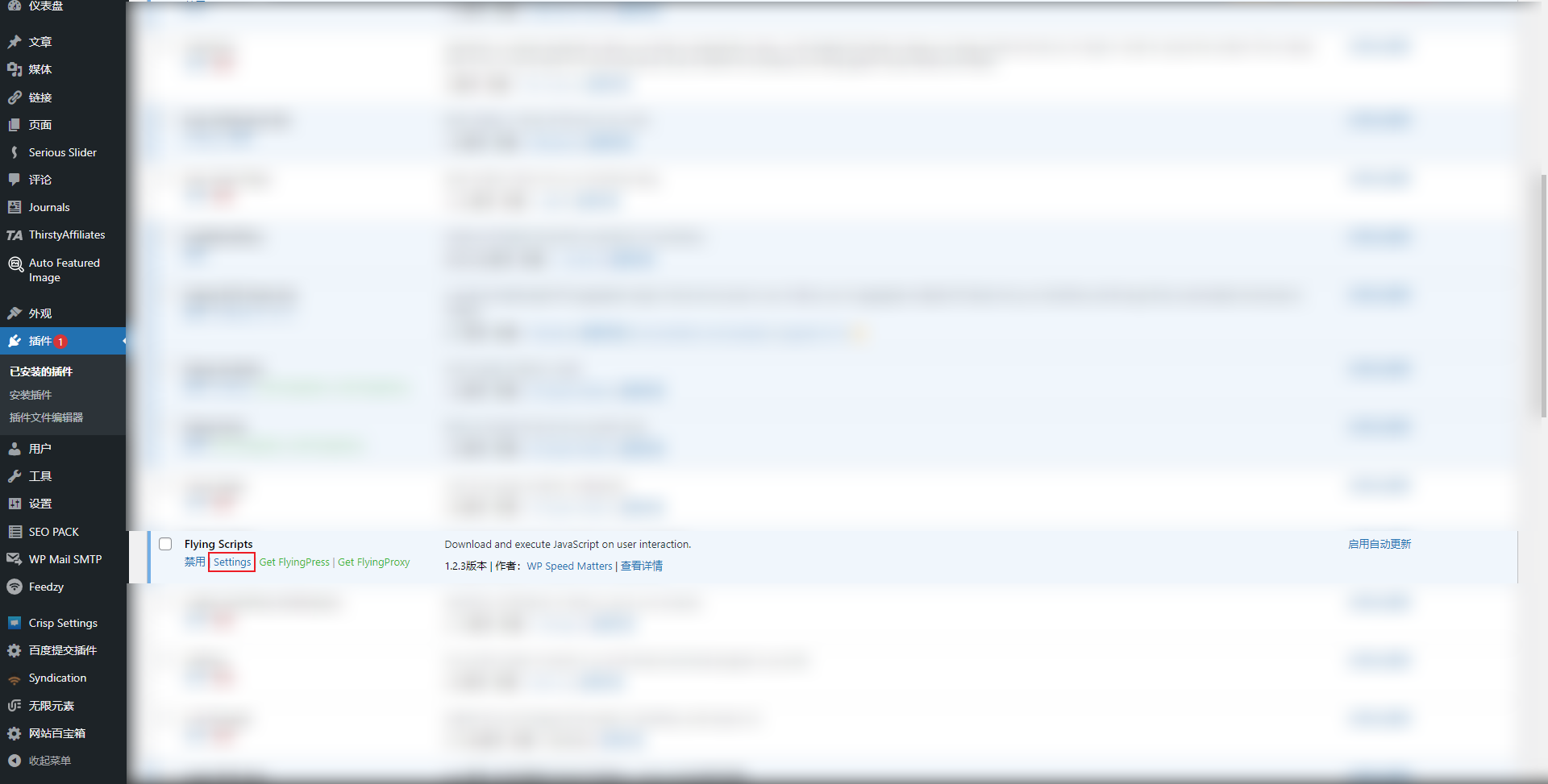
不需要更改任何代码,只需要在博客后台的插件菜单里安装:Flying Scripts 这款插件
安装好后,点击setting

然后在Include Keywords菜单里填入:adsbygoogle

- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用 CC BY-NC-SA 协议,完整转载请注明来自 Lowion.cn
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果